Authentication in React Applications, Part 2: JSON Web Token (JWT)
In the previous part, we have built the initial application with presentational and container components for the sign-up form, the login form, and the home component. In this part, we continue to work on the app and implement authentication using an email address.
Installing Dependencies
Before proceeding further, we need to add new dependencies.
Let's review packages:
- bcrypt is a package with the bcrypt algorithm implementation for hashing passwords
- jsonwebtoken is an implementation of JSON Web Token standard
- mongoose is a MongoDB ORM library
- passport is a flexible authentication library
- passport-local is a Passport strategy for authenticating with an email and a password
We can install these packages by typing:
$ npm install --save bcrypt jsonwebtoken mongoose passport passport-localAfter the installation of new packages my package.json looked like this:
{
"name": "authentication-in-react-apps",
"version": "1.0.0",
"description": "Authentication in React Applications, Part 2: JSON Web Token (JWT)",
"main": "index.js",
"scripts": {
"start": "nodemon --use-strict index.js",
"bundle": "webpack"
},
"repository": {
"type": "git",
"url": "https://github.com/vladimirponomarev/authentication-in-react-apps.git"
},
"author": "Vladimir Ponomarev",
"license": "MIT",
"dependencies": {
"bcrypt": "^1.0.1",
"body-parser": "^1.15.2",
"express": "^4.14.0",
"jsonwebtoken": "^7.2.1",
"material-ui": "^0.16.5",
"mongoose": "^4.7.3",
"passport": "^0.3.2",
"passport-local": "^1.0.0",
"react": "^15.4.1",
"react-dom": "^15.4.1",
"react-router": "^3.0.0",
"react-tap-event-plugin": "^2.0.1",
"validator": "^6.2.0"
},
"devDependencies": {
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"nodemon": "^1.11.0",
"webpack": "^1.14.0"
}
} Project Directory Structure
At the end of the tutorial, the application will have the next directory structure:
├── client │ └── src │ ├── app.jsx │ ├── components │ │ ├── Base.jsx │ │ ├── Dashboard.jsx │ │ ├── HomePage.jsx │ │ ├── LoginForm.jsx │ │ └── SignUpForm.jsx │ ├── containers │ │ ├── DashboardPage.jsx │ │ ├── LoginPage.jsx │ │ └── SignUpPage.jsx │ ├── modules │ │ └── Auth.js │ └── routes.js ├── config │ └── index.json ├── index.js ├── package.json ├── server │ ├── middleware │ │ └── auth-check.js │ ├── models │ │ ├── index.js │ │ └── user.js │ ├── passport │ │ ├── local-login.js │ │ └── local-signup.js │ ├── routes │ │ ├── api.js │ │ └── auth.js │ └── static │ ├── css │ │ └── style.css │ └── index.html └── webpack.config.js
Authentication Logic
Let’s update our entry application file:
const express = require('express');
const bodyParser = require('body-parser');
const passport = require('passport');
const config = require('./config');
// connect to the database and load models
require('./server/models').connect(config.dbUri);
const app = express();
// tell the app to look for static files in these directories
app.use(express.static('./server/static/'));
app.use(express.static('./client/dist/'));
// tell the app to parse HTTP body messages
app.use(bodyParser.urlencoded({ extended: false }));
// pass the passport middleware
app.use(passport.initialize());
// load passport strategies
const localSignupStrategy = require('./server/passport/local-signup');
const localLoginStrategy = require('./server/passport/local-login');
passport.use('local-signup', localSignupStrategy);
passport.use('local-login', localLoginStrategy);
// pass the authenticaion checker middleware
const authCheckMiddleware = require('./server/middleware/auth-check');
app.use('/api', authCheckMiddleware);
// routes
const authRoutes = require('./server/routes/auth');
const apiRoutes = require('./server/routes/api');
app.use('/auth', authRoutes);
app.use('/api', apiRoutes);
// start the server
app.listen(3000, () => {
console.log('Server is running on http://localhost:3000 or http://127.0.0.1:3000');
});You can see a lot of the changes in the file since the previous part. We have initialized the Passport library, added new Express routes and a database connection.
For the storage of users’ data, we will use MongoDB, which I assume you have already installed. In the config file, we will save a database connection string:
{
"dbUri": "mongodb://localhost/react_app",
"jwtSecret": "a secret phrase!!"
}As it’s on my local machine I don’t use a password to access the database. If you have to provide an username and a password use this format:
mongodb://username:password@host/databaseThe property jwtSecret of the config object contains a secret phrase our application will use to sign tokens. More explanation about you’ll see later in the tutorial. And for the security reasons you should replace the value with something really complex.
Now let’s create a module with the database connection:
const mongoose = require('mongoose');
module.exports.connect = (uri) => {
mongoose.connect(uri);
// plug in the promise library:
mongoose.Promise = global.Promise;
mongoose.connection.on('error', (err) => {
console.error(`Mongoose connection error: ${err}`);
process.exit(1);
});
// load models
require('./user');
};Before saving any data, we have to describe a collection structure (so-called schema). Yet MongoDB has dynamic schemas and it’s automatic fit almost any data to the collections, Mongoose, a library that will help us to connect our application to the database, required to have fixed schemas. But it’s very easy and sometimes painless to change them. Let’s describe a user collection:
const mongoose = require('mongoose');
const bcrypt = require('bcrypt');
// define the User model schema
const UserSchema = new mongoose.Schema({
email: {
type: String,
index: { unique: true }
},
password: String,
name: String
});
/**
* Compare the passed password with the value in the database. A model method.
*
* @param {string} password
* @returns {object} callback
*/
UserSchema.methods.comparePassword = function comparePassword(password, callback) {
bcrypt.compare(password, this.password, callback);
};
/**
* The pre-save hook method.
*/
UserSchema.pre('save', function saveHook(next) {
const user = this;
// proceed further only if the password is modified or the user is new
if (!user.isModified('password')) return next();
return bcrypt.genSalt((saltError, salt) => {
if (saltError) { return next(saltError); }
return bcrypt.hash(user.password, salt, (hashError, hash) => {
if (hashError) { return next(hashError); }
// replace a password string with hash value
user.password = hash;
return next();
});
});
});
module.exports = mongoose.model('User', UserSchema);For describing the user collection, we have only used three fields (an email, a name, and a password). It’s important to notice that for an email field we have set the restriction: it should be a unique in the entire collection.
You also can notice a hook method UserSchema.pre('save') that will be executed before saving. In this method, the bcrypt module will generate a hash from a generated earlier salt string and a user’s password. This hash instead of a user’s password will be saved in the collection.
...
// replace a password string with hash value
user.password = hash;
...This generation will be executed only if it’s a new document or the password field has been changed: user.isModified('password').
The schema also contains a method UserSchema.methods.comparePassword that we will call if we want to check if a user has provided a correct password.
Let’s create modules for Passport strategies. The first one will a strategy for the sign-up process. For the task, we will use the passport-local strategy that is highly customizable:
const User = require('mongoose').model('User');
const PassportLocalStrategy = require('passport-local').Strategy;
/**
* Return the Passport Local Strategy object.
*/
module.exports = new PassportLocalStrategy({
usernameField: 'email',
passwordField: 'password',
session: false,
passReqToCallback: true
}, (req, email, password, done) => {
const userData = {
email: email.trim(),
password: password.trim(),
name: req.body.name.trim()
};
const newUser = new User(userData);
newUser.save((err) => {
if (err) { return done(err); }
return done(null);
});
});By default, LocalStrategy attempts to find data in username and password POST body properties. Instead of a username I want to my users use an email address to authenticate themselves. To change default settings we need to pass an object with the needed parameters:
...
{
usernameField: 'email',
passwordField: 'password',
session: false,
passReqToCallback: true
}
...The options usernameField and passwordField are responsible for the custom names of parameters in the POST body message. We have set the session option to false due to we will use the token approach to authentication. And the option passReqToCallback is required to be true if we want to be able to read other parameters in the POST body message.
...
(req, email, password, done) => {
const userData = {
email: email.trim(),
password: password.trim(),
name: req.body.name.trim()
};
const newUser = new User(userData);
newUser.save((err) => {
if (err) { return done(err); }
return done(null);
});
})
...The logic in the piece of code above is the creation of a new user document. If there were any errors like a user with a given email address already exists, we should get an error message that we will process further.
Now we will create a new Passport local strategy, This time for the login process:
const jwt = require('jsonwebtoken');
const User = require('mongoose').model('User');
const PassportLocalStrategy = require('passport-local').Strategy;
const config = require('../../config');
/**
* Return the Passport Local Strategy object.
*/
module.exports = new PassportLocalStrategy({
usernameField: 'email',
passwordField: 'password',
session: false,
passReqToCallback: true
}, (req, email, password, done) => {
const userData = {
email: email.trim(),
password: password.trim()
};
// find a user by email address
return User.findOne({ email: userData.email }, (err, user) => {
if (err) { return done(err); }
if (!user) {
const error = new Error('Incorrect email or password');
error.name = 'IncorrectCredentialsError';
return done(error);
}
// check if a hashed user's password is equal to a value saved in the database
return user.comparePassword(userData.password, (passwordErr, isMatch) => {
if (err) { return done(err); }
if (!isMatch) {
const error = new Error('Incorrect email or password');
error.name = 'IncorrectCredentialsError';
return done(error);
}
const payload = {
sub: user._id
};
// create a token string
const token = jwt.sign(payload, config.jwtSecret);
const data = {
name: user.name
};
return done(null, token, data);
});
});
});The basic logic here is to check if a user with a given email exists. If so, we will compare the given password’s hash value with a value saved in the database. If the user exists and the password is correct, we will create a JSON Web Token (JWT).
The token looks similar to this:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQAnd consists of three encoded parts divided by dots:
- header (algorithm and token type)
- payload (data)
- signature
The signature part contains an encoded header, a payload, and a secret key phrase.
In the example above we haven’t specified an algorithm and only have provided a payload part. If the algorithm option is omitted, the default algorithm will be HS256.
Notice the sub key in the payload part. It’s a reserved key for a subject item, which in our example will be a user’s id.
The next step is the creation of the authenticaion checker:
const jwt = require('jsonwebtoken');
const User = require('mongoose').model('User');
const config = require('../../config');
/**
* The Auth Checker middleware function.
*/
module.exports = (req, res, next) => {
if (!req.headers.authorization) {
return res.status(401).end();
}
// get the last part from a authorization header string like "bearer token-value"
const token = req.headers.authorization.split(' ')[1];
// decode the token using a secret key-phrase
return jwt.verify(token, config.jwtSecret, (err, decoded) => {
// the 401 code is for unauthorized status
if (err) { return res.status(401).end(); }
const userId = decoded.sub;
// check if a user exists
return User.findById(userId, (userErr, user) => {
if (userErr || !user) {
return res.status(401).end();
}
return next();
});
});
};In the file, we’re checking if the authorization header exists in an HTTP request. Then we decode the token to get the user’s id. With this id, we’re trying to find out if the user really exists. If at any step something unacceptable happens we will send back a response with 401 status code (unauthorized).
Remember that In the entry file of the application we applied the authenticaion checker middleware before declaring ``/api routes.
...
const authCheckMiddleware = require('./server/middleware/auth-check');
app.use('/api', authCheckMiddleware);
// routes
const authRoutes = require('./server/routes/auth');
const apiRoutes = require('./server/routes/api');
app.use('/auth', authRoutes);
app.use('/api', apiRoutes);
...This way we can be sure that the middleware function will be executed before proceeding to any /api route.
Now we need to add calls of the Passport strategy functions in /auth routes handler.
const express = require('express');
const validator = require('validator');
const passport = require('passport');
const router = new express.Router();
/**
* Validate the sign up form
*
* @param {object} payload - the HTTP body message
* @returns {object} The result of validation. Object contains a boolean validation result,
* errors tips, and a global message for the whole form.
*/
function validateSignupForm(payload) {
const errors = {};
let isFormValid = true;
let message = '';
if (!payload || typeof payload.email !== 'string' || !validator.isEmail(payload.email)) {
isFormValid = false;
errors.email = 'Please provide a correct email address.';
}
if (!payload || typeof payload.password !== 'string' || payload.password.trim().length < 8) {
isFormValid = false;
errors.password = 'Password must have at least 8 characters.';
}
if (!payload || typeof payload.name !== 'string' || payload.name.trim().length === 0) {
isFormValid = false;
errors.name = 'Please provide your name.';
}
if (!isFormValid) {
message = 'Check the form for errors.';
}
return {
success: isFormValid,
message,
errors
};
}
/**
* Validate the login form
*
* @param {object} payload - the HTTP body message
* @returns {object} The result of validation. Object contains a boolean validation result,
* errors tips, and a global message for the whole form.
*/
function validateLoginForm(payload) {
const errors = {};
let isFormValid = true;
let message = '';
if (!payload || typeof payload.email !== 'string' || payload.email.trim().length === 0) {
isFormValid = false;
errors.email = 'Please provide your email address.';
}
if (!payload || typeof payload.password !== 'string' || payload.password.trim().length === 0) {
isFormValid = false;
errors.password = 'Please provide your password.';
}
if (!isFormValid) {
message = 'Check the form for errors.';
}
return {
success: isFormValid,
message,
errors
};
}
router.post('/signup', (req, res, next) => {
const validationResult = validateSignupForm(req.body);
if (!validationResult.success) {
return res.status(400).json({
success: false,
message: validationResult.message,
errors: validationResult.errors
});
}
return passport.authenticate('local-signup', (err) => {
if (err) {
if (err.name === 'MongoError' && err.code === 11000) {
// the 11000 Mongo code is for a duplication email error
// the 409 HTTP status code is for conflict error
return res.status(409).json({
success: false,
message: 'Check the form for errors.',
errors: {
email: 'This email is already taken.'
}
});
}
return res.status(400).json({
success: false,
message: 'Could not process the form.'
});
}
return res.status(200).json({
success: true,
message: 'You have successfully signed up! Now you should be able to log in.'
});
})(req, res, next);
});
router.post('/login', (req, res, next) => {
const validationResult = validateLoginForm(req.body);
if (!validationResult.success) {
return res.status(400).json({
success: false,
message: validationResult.message,
errors: validationResult.errors
});
}
return passport.authenticate('local-login', (err, token, userData) => {
if (err) {
if (err.name === 'IncorrectCredentialsError') {
return res.status(400).json({
success: false,
message: err.message
});
}
return res.status(400).json({
success: false,
message: 'Could not process the form.'
});
}
return res.json({
success: true,
message: 'You have successfully logged in!',
token,
user: userData
});
})(req, res, next);
});
module.exports = router;For the /auth/signup path in the Passport strategy callback function, we have provided three possible cases of execution. Each one has a different HTTP response status code. If a user with the same email address already exists, he should get a concrete error message, but if something unpredictable happens he shouldn’t get a very descriptive message containing error codes, as he or she may use this information for bad purposes.
For the /auth/login path we’re checking if there are no errors have appeared (for example, a user has provided a wrong password). In the successful case, we send a response with a token.
const express = require('express');
const router = new express.Router();
router.get('/dashboard', (req, res) => {
res.status(200).json({
message: "You're authorized to see this secret message."
});
});
module.exports = router;In the route handler, we do nothing but send a message available only to authorized users. Since our application doesn’t contain any logic of user roles, we authorize to see this messages all successfully authenticated users. Remember, we should get an access to this route only after a successful execution of the authentication checker middleware.
It’s time to proceed to the client-side of our application. Our entry React application file remains the same since the previous part of the tutorial:
import React from 'react';
import ReactDom from 'react-dom';
import injectTapEventPlugin from 'react-tap-event-plugin';
import getMuiTheme from 'material-ui/styles/getMuiTheme';
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
import { browserHistory, Router } from 'react-router';
import routes from './routes.js';
// remove tap delay, essential for MaterialUI to work properly
injectTapEventPlugin();
ReactDom.render((
<MuiThemeProvider muiTheme={getMuiTheme()}>
<Router history={browserHistory} routes={routes} />
</MuiThemeProvider>), document.getElementById('react-app'));import Base from './components/Base.jsx';
import HomePage from './components/HomePage.jsx';
import DashboardPage from './containers/DashboardPage.jsx';
import LoginPage from './containers/LoginPage.jsx';
import SignUpPage from './containers/SignUpPage.jsx';
import Auth from './modules/Auth';
const routes = {
// base component (wrapper for the whole application).
component: Base,
childRoutes: [
{
path: '/',
getComponent: (location, callback) => {
if (Auth.isUserAuthenticated()) {
callback(null, DashboardPage);
} else {
callback(null, HomePage);
}
}
},
{
path: '/login',
component: LoginPage
},
{
path: '/signup',
component: SignUpPage
},
{
path: '/logout',
onEnter: (nextState, replace) => {
Auth.deauthenticateUser();
// change the current URL to /
replace('/');
}
}
]
};
export default routes;For the root path, we added the getComponent method where we will render a component based on whether a user is authenticated or not.
Also, notice a new path for the /logout. In its handler, we call the Auth.deauthenticateUser method and after it, we will redirect a user to the index page.
And the auth module:
class Auth {
/**
* Authenticate a user. Save a token string in Local Storage
*
* @param {string} token
*/
static authenticateUser(token) {
localStorage.setItem('token', token);
}
/**
* Check if a user is authenticated - check if a token is saved in Local Storage
*
* @returns {boolean}
*/
static isUserAuthenticated() {
return localStorage.getItem('token') !== null;
}
/**
* Deauthenticate a user. Remove a token from Local Storage.
*
*/
static deauthenticateUser() {
localStorage.removeItem('token');
}
/**
* Get a token value.
*
* @returns {string}
*/
static getToken() {
return localStorage.getItem('token');
}
}
export default Auth;In the module, we have created several methods for saving, retrieving and deleting a token value in the LocalStorage of a user’s browser.
The updated Base component:
import React, { PropTypes } from 'react';
import { Link, IndexLink } from 'react-router';
import Auth from '../modules/Auth';
const Base = ({ children }) => (
<div>
<div className="top-bar">
<div className="top-bar-left">
<IndexLink to="/">React App</IndexLink>
</div>
{Auth.isUserAuthenticated() ? (
<div className="top-bar-right">
<Link to="/logout">Log out</Link>
</div>
) : (
<div className="top-bar-right">
<Link to="/login">Log in</Link>
<Link to="/signup">Sign up</Link>
</div>
)}
</div>
{ /* child component will be rendered here */ }
{children}
</div>
);
Base.propTypes = {
children: PropTypes.object.isRequired
};
export default Base;The only change here is a new the condition statement for deciding which menu should be shown.
Now we need to add a redirect to the login form page after successful registration:
import React, { PropTypes } from 'react';
import SignUpForm from '../components/SignUpForm.jsx';
class SignUpPage extends React.Component {
/**
* Class constructor.
*/
constructor(props, context) {
super(props, context);
// set the initial component state
this.state = {
errors: {},
user: {
email: '',
name: '',
password: ''
}
};
this.processForm = this.processForm.bind(this);
this.changeUser = this.changeUser.bind(this);
}
/**
* Process the form.
*
* @param {object} event - the JavaScript event object
*/
processForm(event) {
// prevent default action. in this case, action is the form submission event
event.preventDefault();
// create a string for an HTTP body message
const name = encodeURIComponent(this.state.user.name);
const email = encodeURIComponent(this.state.user.email);
const password = encodeURIComponent(this.state.user.password);
const formData = `name=${name}&email=${email}&password=${password}`;
// create an AJAX request
const xhr = new XMLHttpRequest();
xhr.open('post', '/auth/signup');
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.responseType = 'json';
xhr.addEventListener('load', () => {
if (xhr.status === 200) {
// success
// change the component-container state
this.setState({
errors: {}
});
// set a message
localStorage.setItem('successMessage', xhr.response.message);
// make a redirect
this.context.router.replace('/login');
} else {
// failure
const errors = xhr.response.errors ? xhr.response.errors : {};
errors.summary = xhr.response.message;
this.setState({
errors
});
}
});
xhr.send(formData);
}
/**
* Change the user object.
*
* @param {object} event - the JavaScript event object
*/
changeUser(event) {
const field = event.target.name;
const user = this.state.user;
user[field] = event.target.value;
this.setState({
user
});
}
/**
* Render the component.
*/
render() {
return (
<SignUpForm
onSubmit={this.processForm}
onChange={this.changeUser}
errors={this.state.errors}
user={this.state.user}
/>
);
}
}
SignUpPage.contextTypes = {
router: PropTypes.object.isRequired
};
export default SignUpPage;The presentational form for the sign-up form is exactly in the same state as in the previous part:
import React, { PropTypes } from 'react';
import { Link } from 'react-router';
import { Card, CardText } from 'material-ui/Card';
import RaisedButton from 'material-ui/RaisedButton';
import TextField from 'material-ui/TextField';
const SignUpForm = ({
onSubmit,
onChange,
errors,
user,
}) => (
<Card className="container">
<form action="/" onSubmit={onSubmit}>
<h2 className="card-heading">Sign Up</h2>
{errors.summary && <p className="error-message">{errors.summary}</p>}
<div className="field-line">
<TextField
floatingLabelText="Name"
name="name"
errorText={errors.name}
onChange={onChange}
value={user.name}
/>
</div>
<div className="field-line">
<TextField
floatingLabelText="Email"
name="email"
errorText={errors.email}
onChange={onChange}
value={user.email}
/>
</div>
<div className="field-line">
<TextField
floatingLabelText="Password"
type="password"
name="password"
onChange={onChange}
errorText={errors.password}
value={user.password}
/>
</div>
<div className="button-line">
<RaisedButton type="submit" label="Create New Account" primary />
</div>
<CardText>Already have an account? <Link to={'/login'}>Log in</Link></CardText>
</form>
</Card>
);
SignUpForm.propTypes = {
onSubmit: PropTypes.func.isRequired,
onChange: PropTypes.func.isRequired,
errors: PropTypes.object.isRequired,
user: PropTypes.object.isRequired
};
export default SignUpForm;Let’s update the login page container component:
import React, { PropTypes } from 'react';
import Auth from '../modules/Auth';
import LoginForm from '../components/LoginForm.jsx';
class LoginPage extends React.Component {
/**
* Class constructor.
*/
constructor(props, context) {
super(props, context);
const storedMessage = localStorage.getItem('successMessage');
let successMessage = '';
if (storedMessage) {
successMessage = storedMessage;
localStorage.removeItem('successMessage');
}
// set the initial component state
this.state = {
errors: {},
successMessage,
user: {
email: '',
password: ''
}
};
this.processForm = this.processForm.bind(this);
this.changeUser = this.changeUser.bind(this);
}
/**
* Process the form.
*
* @param {object} event - the JavaScript event object
*/
processForm(event) {
// prevent default action. in this case, action is the form submission event
event.preventDefault();
// create a string for an HTTP body message
const email = encodeURIComponent(this.state.user.email);
const password = encodeURIComponent(this.state.user.password);
const formData = `email=${email}&password=${password}`;
// create an AJAX request
const xhr = new XMLHttpRequest();
xhr.open('post', '/auth/login');
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.responseType = 'json';
xhr.addEventListener('load', () => {
if (xhr.status === 200) {
// success
// change the component-container state
this.setState({
errors: {}
});
// save the token
Auth.authenticateUser(xhr.response.token);
// change the current URL to /
this.context.router.replace('/');
} else {
// failure
// change the component state
const errors = xhr.response.errors ? xhr.response.errors : {};
errors.summary = xhr.response.message;
this.setState({
errors
});
}
});
xhr.send(formData);
}
/**
* Change the user object.
*
* @param {object} event - the JavaScript event object
*/
changeUser(event) {
const field = event.target.name;
const user = this.state.user;
user[field] = event.target.value;
this.setState({
user
});
}
/**
* Render the component.
*/
render() {
return (
<LoginForm
onSubmit={this.processForm}
onChange={this.changeUser}
errors={this.state.errors}
successMessage={this.state.successMessage}
user={this.state.user}
/>
);
}
}
LoginPage.contextTypes = {
router: PropTypes.object.isRequired
};
export default LoginPage;In the container component after receiving a successful HTTP response, which means that a user has entered a correct email address and password combination, we will save a token and redirect him to the index page. On the index page the user should see the dashboard.
On the presentational login form component, we need to show the success message that will be received after completed registration:
import React, { PropTypes } from 'react';
import { Link } from 'react-router';
import { Card, CardText } from 'material-ui/Card';
import RaisedButton from 'material-ui/RaisedButton';
import TextField from 'material-ui/TextField';
const LoginForm = ({
onSubmit,
onChange,
errors,
successMessage,
user
}) => (
<Card className="container">
<form action="/" onSubmit={onSubmit}>
<h2 className="card-heading">Login</h2>
{successMessage && <p className="success-message">{successMessage}</p>}
{errors.summary && <p className="error-message">{errors.summary}</p>}
<div className="field-line">
<TextField
floatingLabelText="Email"
name="email"
errorText={errors.email}
onChange={onChange}
value={user.email}
/>
</div>
<div className="field-line">
<TextField
floatingLabelText="Password"
type="password"
name="password"
onChange={onChange}
errorText={errors.password}
value={user.password}
/>
</div>
<div className="button-line">
<RaisedButton type="submit" label="Log in" primary />
</div>
<CardText>Don't have an account? <Link to={'/signup'}>Create one</Link>.</CardText>
</form>
</Card>
);
LoginForm.propTypes = {
onSubmit: PropTypes.func.isRequired,
onChange: PropTypes.func.isRequired,
errors: PropTypes.object.isRequired,
successMessage: PropTypes.string.isRequired,
user: PropTypes.object.isRequired
};
export default LoginForm;We still need to update two last components. A container component for DashboardPage:
import React from 'react';
import Auth from '../modules/Auth';
import Dashboard from '../components/Dashboard.jsx';
class DashboardPage extends React.Component {
/**
* Class constructor.
*/
constructor(props) {
super(props);
this.state = {
secretData: ''
};
}
/**
* This method will be executed after initial rendering.
*/
componentDidMount() {
const xhr = new XMLHttpRequest();
xhr.open('get', '/api/dashboard');
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
// set the authorization HTTP header
xhr.setRequestHeader('Authorization', `bearer ${Auth.getToken()}`);
xhr.responseType = 'json';
xhr.addEventListener('load', () => {
if (xhr.status === 200) {
this.setState({
secretData: xhr.response.message
});
}
});
xhr.send();
}
/**
* Render the component.
*/
render() {
return (<Dashboard secretData={this.state.secretData} />);
}
}
export default DashboardPage;After the initial rendering in the method componentDidMount we will make an AJAX-request to the server to get a message available only to authorized users. For this, we include an HTTP header with a JSON Web Token value.
The presentational component for Dashboard:
import React, { PropTypes } from 'react';
import { Card, CardTitle, CardText } from 'material-ui/Card';
const Dashboard = ({ secretData }) => (
<Card className="container">
<CardTitle
title="Dashboard"
subtitle="You should get access to this page only after authentication."
/>
{secretData && <CardText style={{ fontSize: '16px', color: 'green' }}>{secretData}</CardText>}
</Card>
);
Dashboard.propTypes = {
secretData: PropTypes.string.isRequired
};
export default Dashboard;Finally, we can see the application in action. Don’t forget to execute npm run bundle and npm start in a terminal in the project directory.
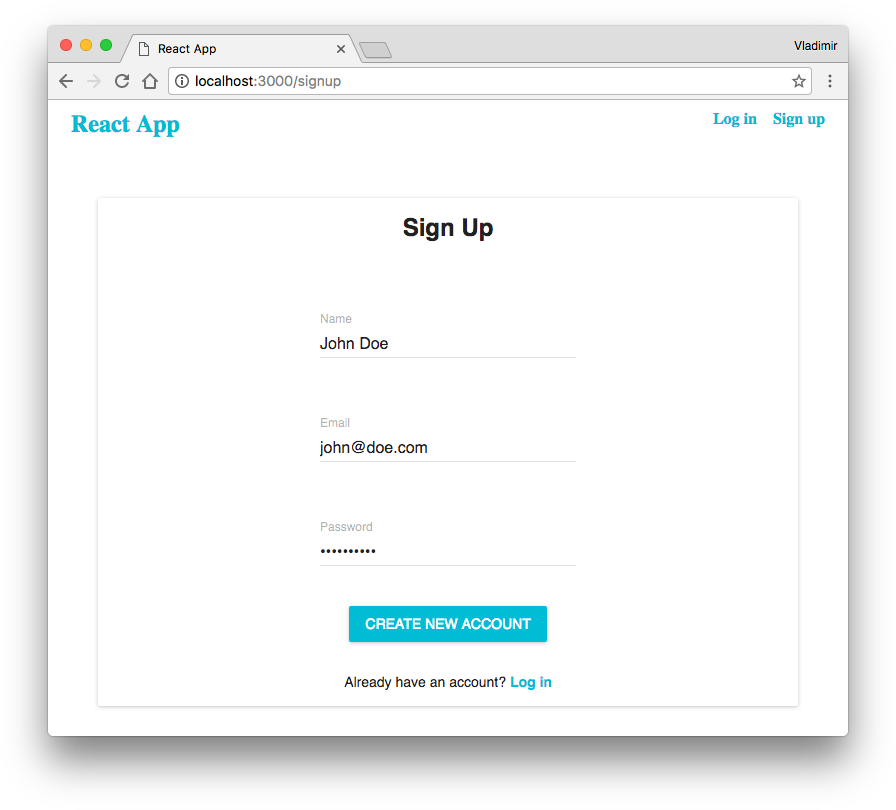
Let’s try to perform a sign-up action. Go to http://localhost:3000 in a browser and go the sign-up form. Fill the fields:

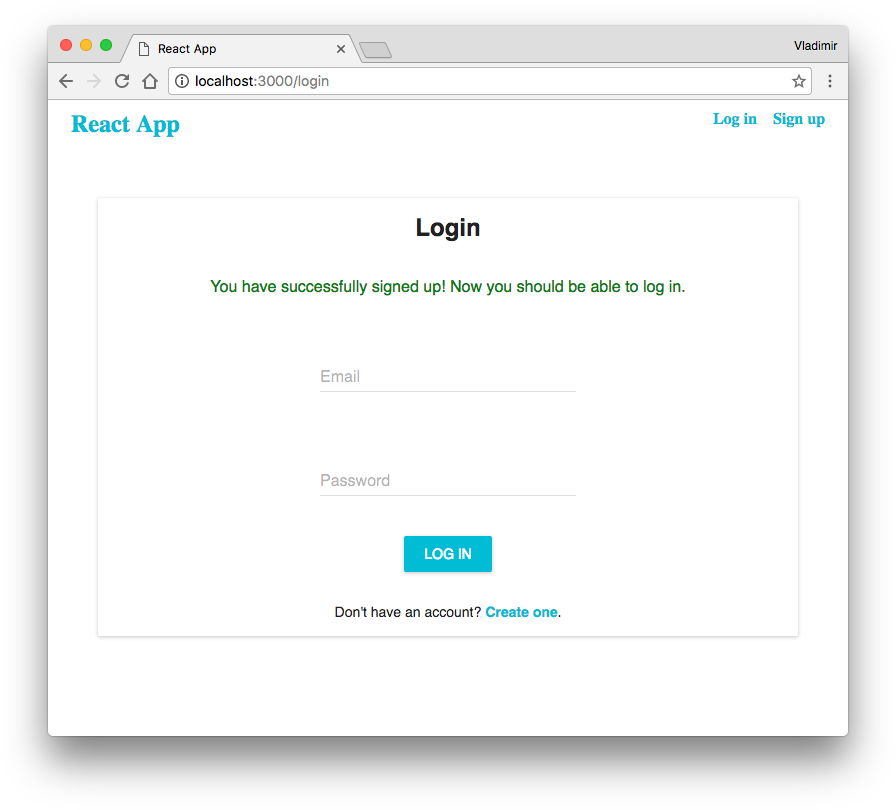
After the form submission and if everything is correct, you’ll be redirected to the login form and you’ll see a message:

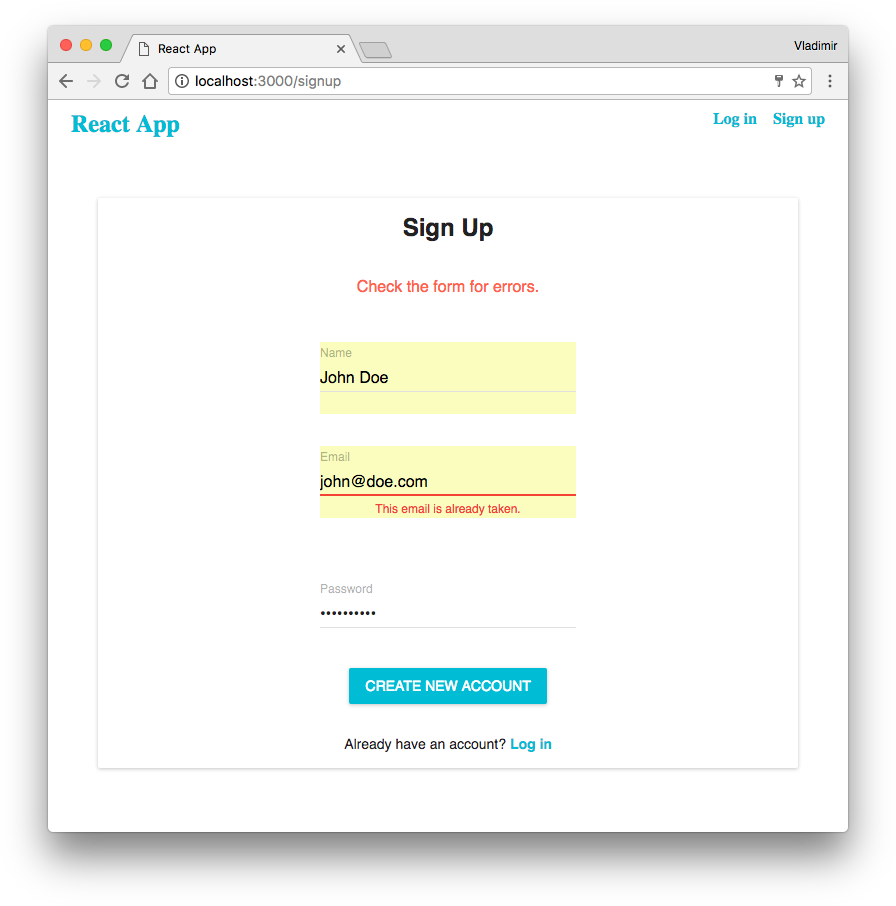
We also can check if we can’t register using an email address that already has saved in the database. Go back to the sign-up form and try to proceed with the same email address you have used before:

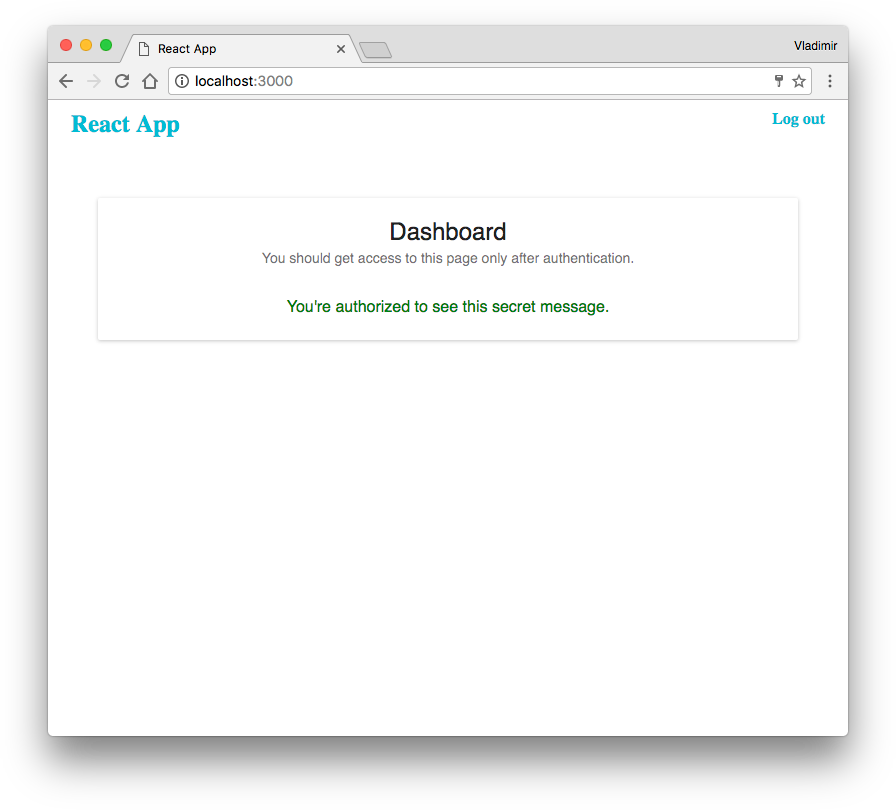
Try to log in and on the dashboard page, you’ll see the message that available only to users authorized to see it.

Conclusion
In the tutorial, we have learned about JSON Web Token and how to provide authentication using it. For the next steps, I suggest you find out about OAuth and implement authentication using Google, Twitter or any other popular social network site.